며칠 전에 지인이 플래너를 작성한 것을 보여줬는데 너무 예쁜 폰트가 있는거다.. 직업병 어디 안간다고 무슨 폰트인지 알아야 겠다는 생각이 무척 강해졌다. 그래서 물어봤는데 끝까지 안가르쳐 주는거다. 부들부들.. 나중에 거의 포기할 때쯤 알려준 글자의 정체는 너무나도 어이 없게도 내가 가지고 있던 폰트였다. 도대체 언제 다운 받은 건지. 기억이 도무지 나질 않지만 아무튼 귀찮게 폰트 다운 받지 않아도 되니 좋긴 좋다.

그 폰트의 정체는 무려 '문체부쓰기' 라는 것인데 이름이 왜이렇게 어렵나 몇 번을 물어봤드랬다. 상업적으로 사용 가능한 폰트라고 하여 블로그에 가지고 와봤다. 어차피 상업적인 블로그는 아니지만..ㅋ 예전에 디자이너로 잠깐 있을때 폰트나 이미지 사용으로 인한 스트레스를 너무 많이 받았어서 그런지 요즘에 그런거 체크하는게 아주 일이다.
여기서 약간의 TMI.
나는 상업적으로 사용할때 나눔체나 배달의민족체를 주로 쓰는 것 같다. 제일 깔끔하고 고딕체가 내 맘에 들어서 그런 것 같은데 요즘에는 NOTO 폰트도 자주 사용하는 편이다. 이제 문체부 폰트도 열심히 사용할 예정이다.
그런 의미에서 오늘의 정보는 문체부쓰기 흘림체를 이용해 예문을 들어 보았다.

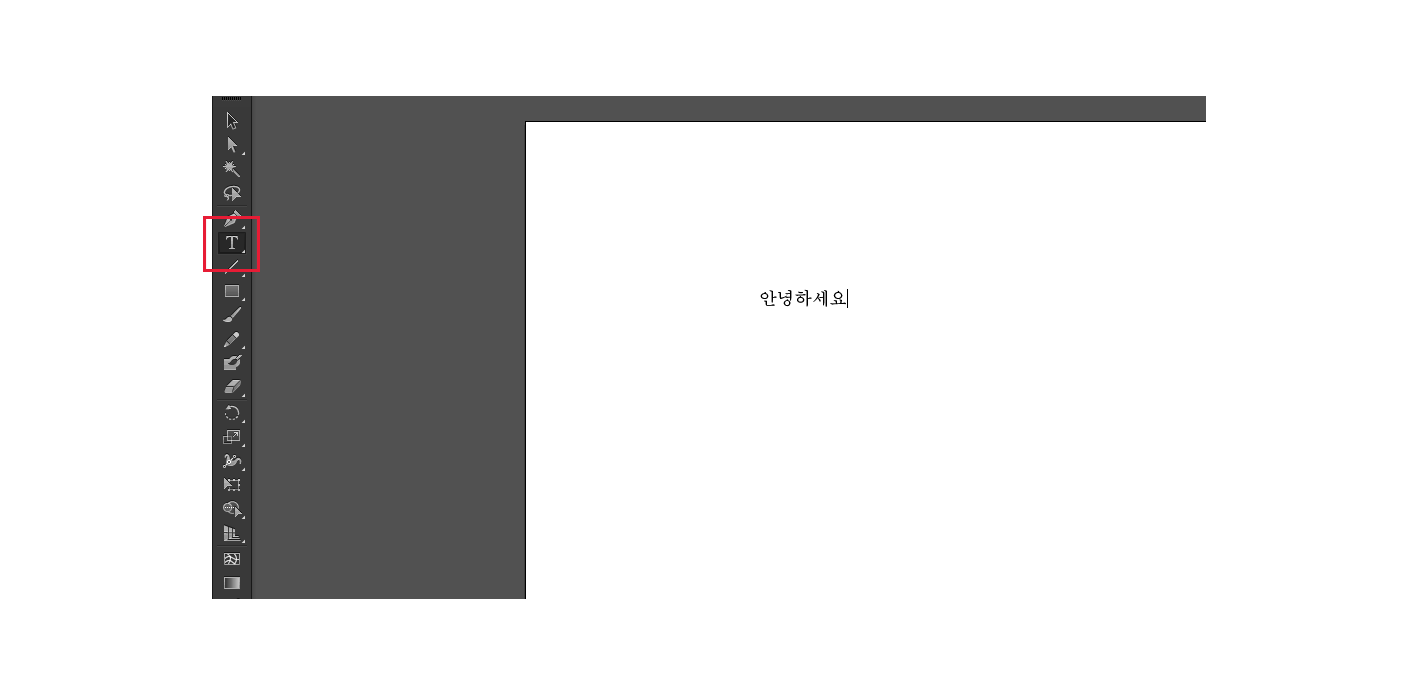
일러스트레이터 프로그램을 사용해 폰트를 쓰려면 왼쪽 툴바의 문자 버튼을 누르면 된다. 이건 한글이건 워드건 어디에건 있는 기능이니 굳이 어렵게 찾으려고 하지 않아도 눈에 띄는 것이니깐. '안녕하세요' 라는 글을 가지고 이미지 깨는 방법에 대해 알아보려고 한다. 아주아주 쉬우니 2가지 정도의 방법으로 알려주겠다. 잘 따라들 오시오.

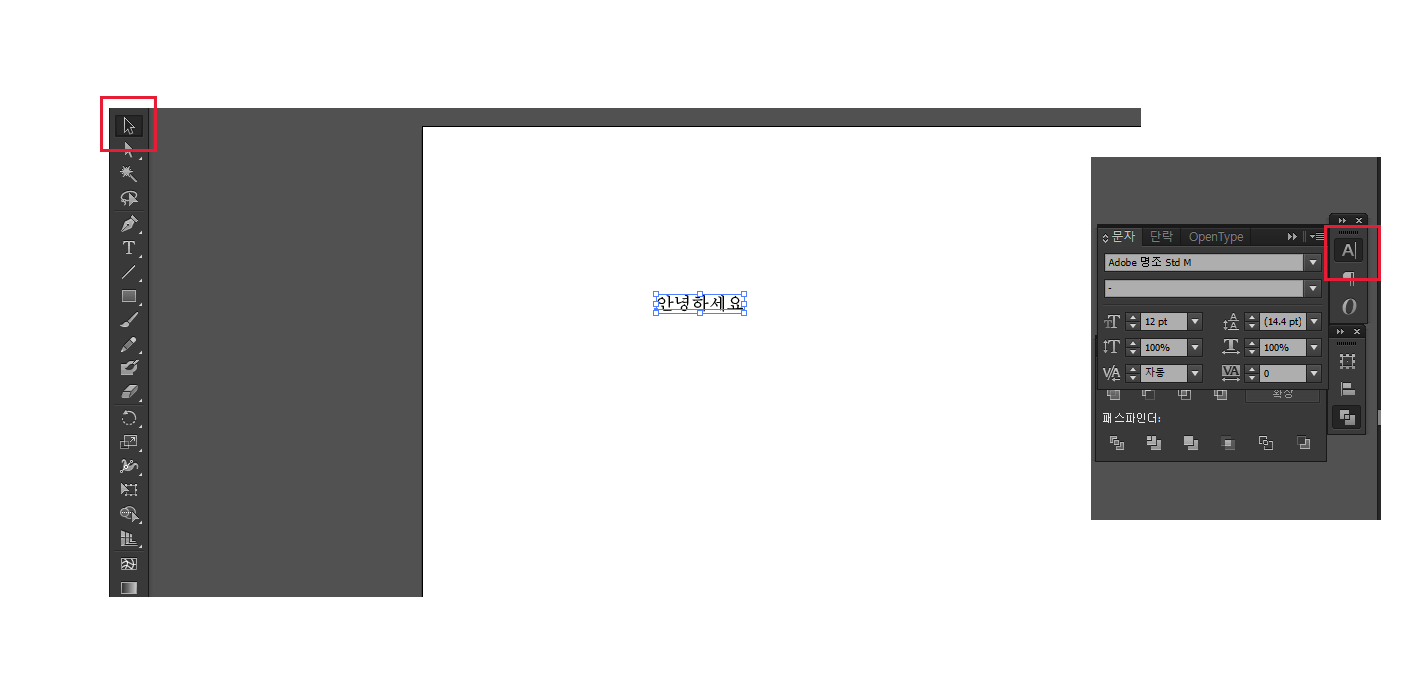
'안녕하세요' 라고 썼으면 다시 툴바의 제일 위쪽의 선택툴을 사용한다. 그럼 전체가 잡힌다. 이 때 폰트를 바꿔주어야 하는데 보통 오른쪽에 빨간 네모 안에 저렇게 폰트 창이 있다. 없으면 [윈도우]-[문자] 클릭하면 띠용 나온다.
글자 깨는 결론은 제일 아래 나올 예정이니 급하면 먼저 내려가시고, 문자 창을 일단 한 번 간단하게 살펴볼 필요가 있다. 보통은 잘 알테지만, 12pt라고 되어있는 것은 폰트의 크기. 크기 조절을 하는 것이고 그 오른쪽으로는 상하로 간격을 띄우는 것을 조절하는 것이다. 2번째 칸은 글이 늘어나고 높아지는 것을 조절하는 것.



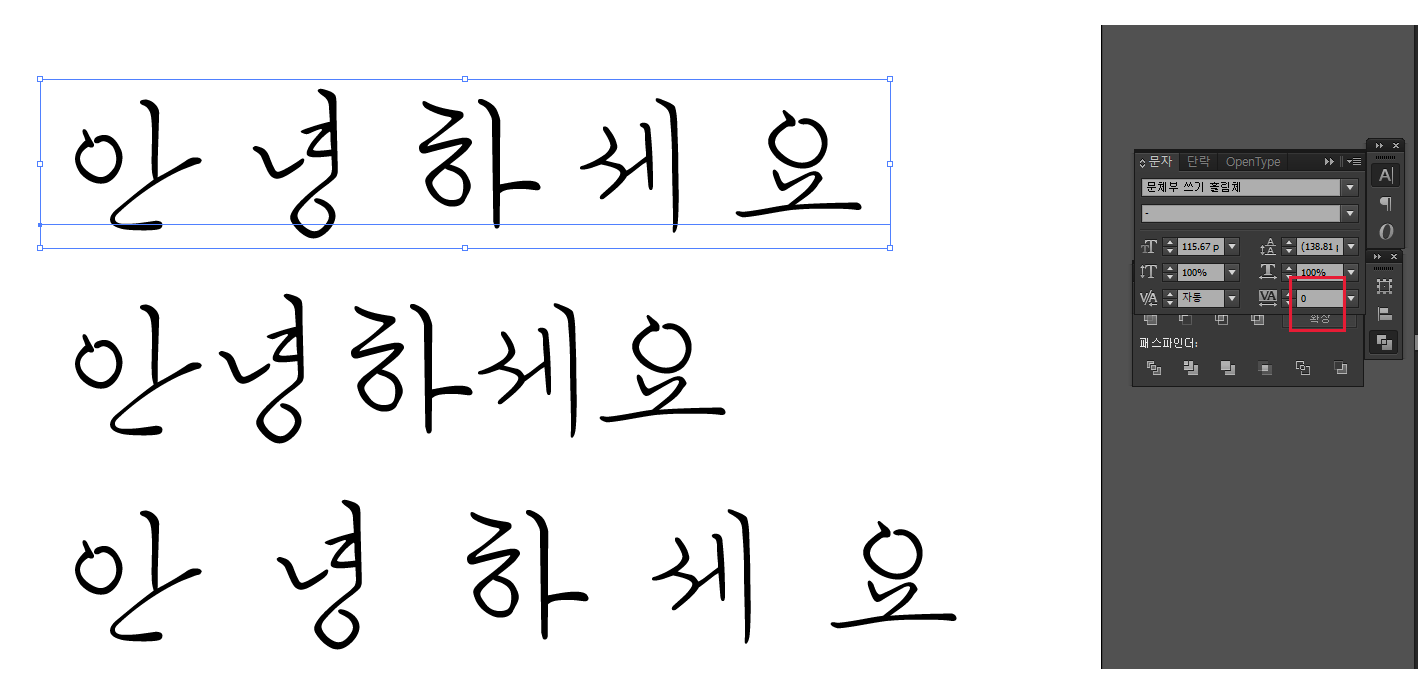
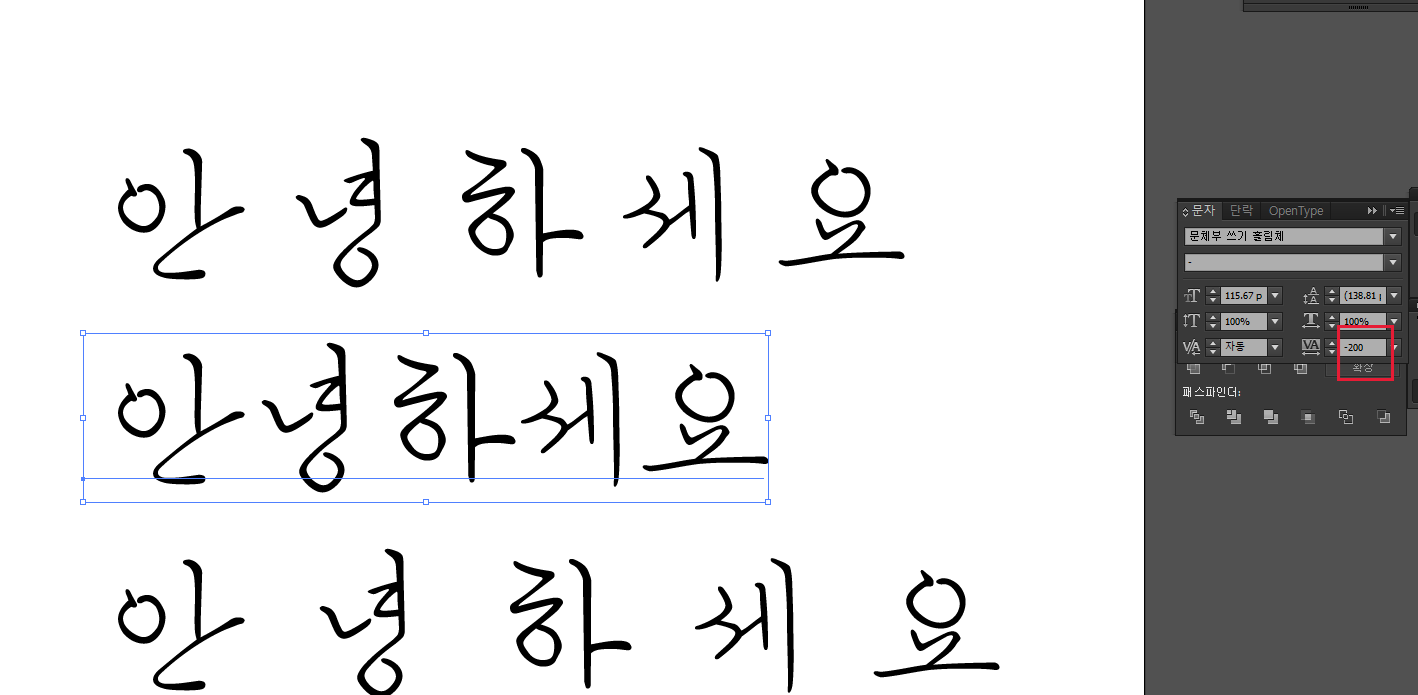
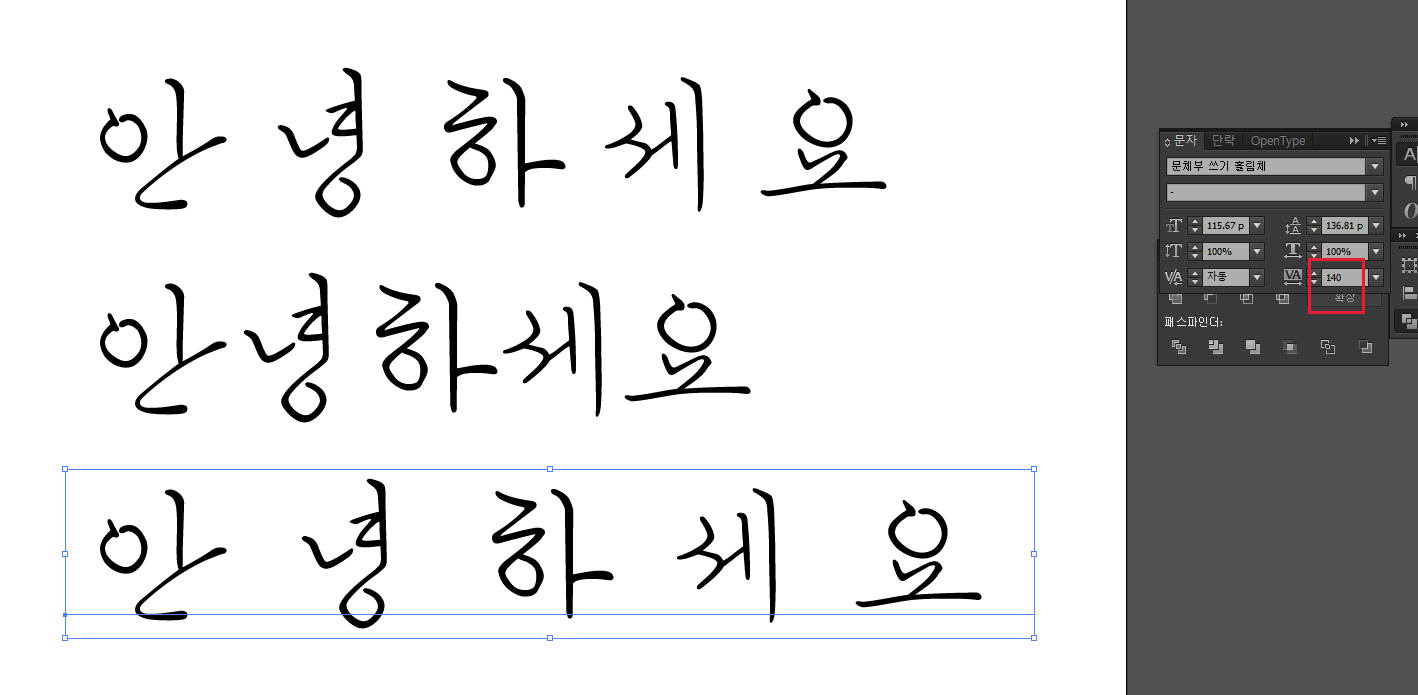
위 사진처럼 '안녕하세요' 라는 글을 똑같은 폰트와 크기로 했음에도 좁고 넓어보이는건 자간을 조절하기 때문인데 보통 디자인을 할 때 이 자간의 조절만으로도 보는게 달라지기도 하니 간단한 단축키도 알고 있는게 좋다.
빨간 네모처럼 숫자를 조절해도 되지만 바쁜 디자이너는 창을 찾지 않아요~
툴바의 문자 툴을 선택해 '안녕하세요' 라는 글을 잡아준 후 변경해야 한다. Alt 누른 상태에서 화살표 키를 누르면 되는데, < 키는 자간이 줄어든다. >키는 반대로 자간이 넓어져 글씨체 사이의 공간이 벌어지겠지?
이렇게 열심히 조절을 하여 폰트를 예쁘게 정렬한 후 이미지 깨기에 들어간다. 이미지나 폰트, 글자 깨기를 일러스트 프로그램에서 꼭 해야 하는 이유는 인쇄소에 이미지를 넘기거나 다른 컴퓨터에서 일러스트 프로그램을 켰을 경우, 그 컴퓨터에 같은 폰트가 안깔려 있는 경우도 많고 내가 의도한 디자인대로 폰트가 나오지 않을 가능성이 크기 때문에 일단은 그 이미지를 깬 상태에서 보내야 서로 만족할만한 결과물이 나온다.
그 이유가 아니더라도 보통 업체에서는 책임론에 대해 굉장히 예민하기 때문에 이미지 깨서 보내달라고 다시 돌려보내는 경우도 많고 하니까 꼭 마무리는 이미지를 깬 상태에서 보내는 것이다. 혹시나 나중에 글자 수정할 일이 있을 경우를 대비해 나는 대지 밖으로 꼭 깨기전의 이미지들을 이동시켜놓고 대지 안의 이미지만 깨서 보내는 편이다. 그럼 꼭 수정할 일이 한두개는 있고, 또 오타도 많이 나타나기 때문에 조금 번거로워도 수정에 용이하다.
애초에 오타 확인은 잘하는게 좋지만 인간이 하는 일인지라 그게 어떻게 내 맘대로 되겠는가.

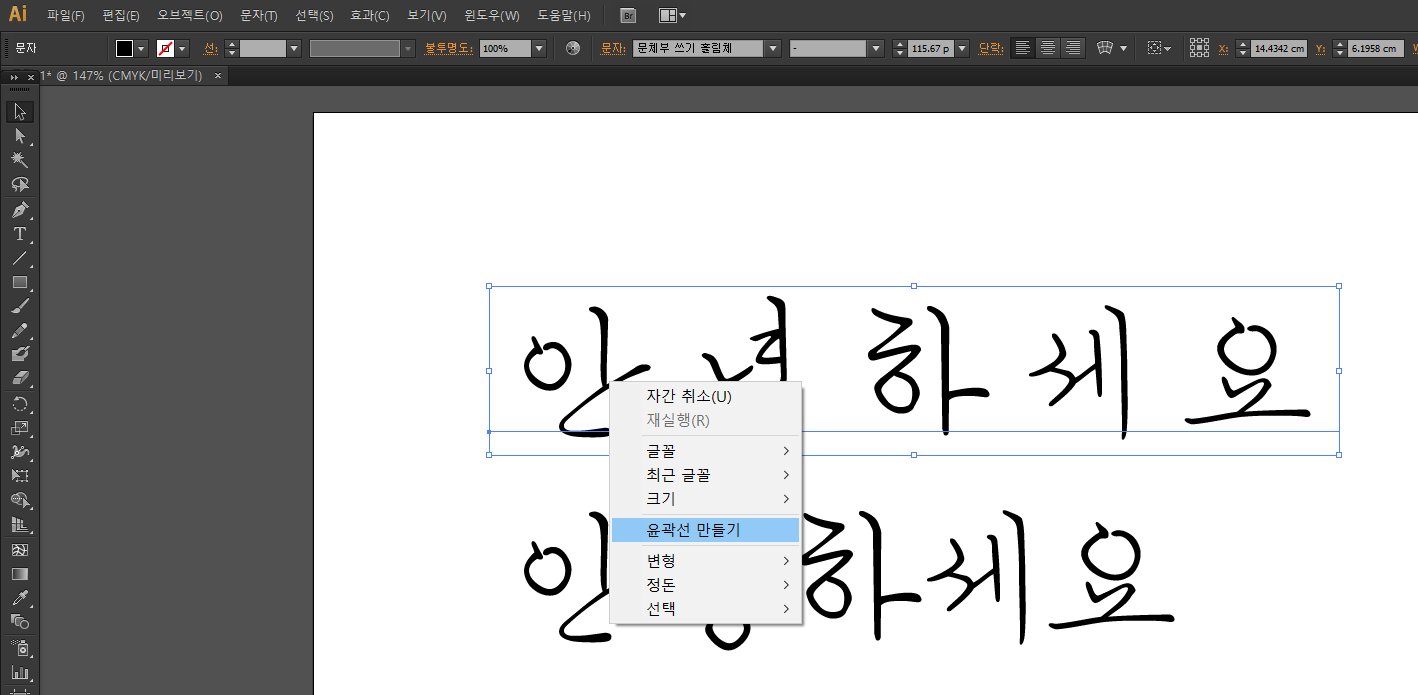
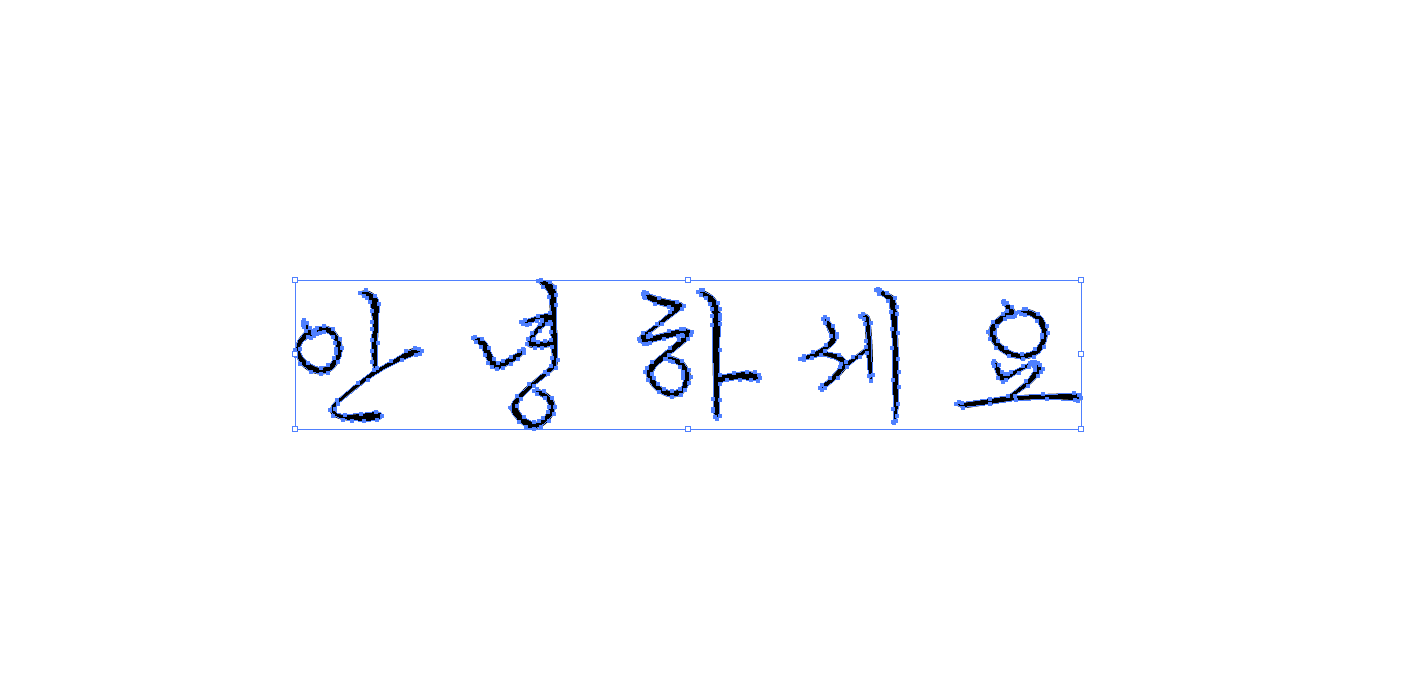
일러스트 폰트깨기 1번. 선택툴을 사용해 그 이미지를 선택한 후,(선택하면 폰트임을 알 수 있다. 글자 아래에 파란색의 한줄이 나와 있는 것을보면 '아, 저건 문자구나' 하고 알고 있지 않은가) 마우스 오른쪽 클릭. [윤곽선만들기]라는 것을 체크하면 문자에서 이미지로 변한다.

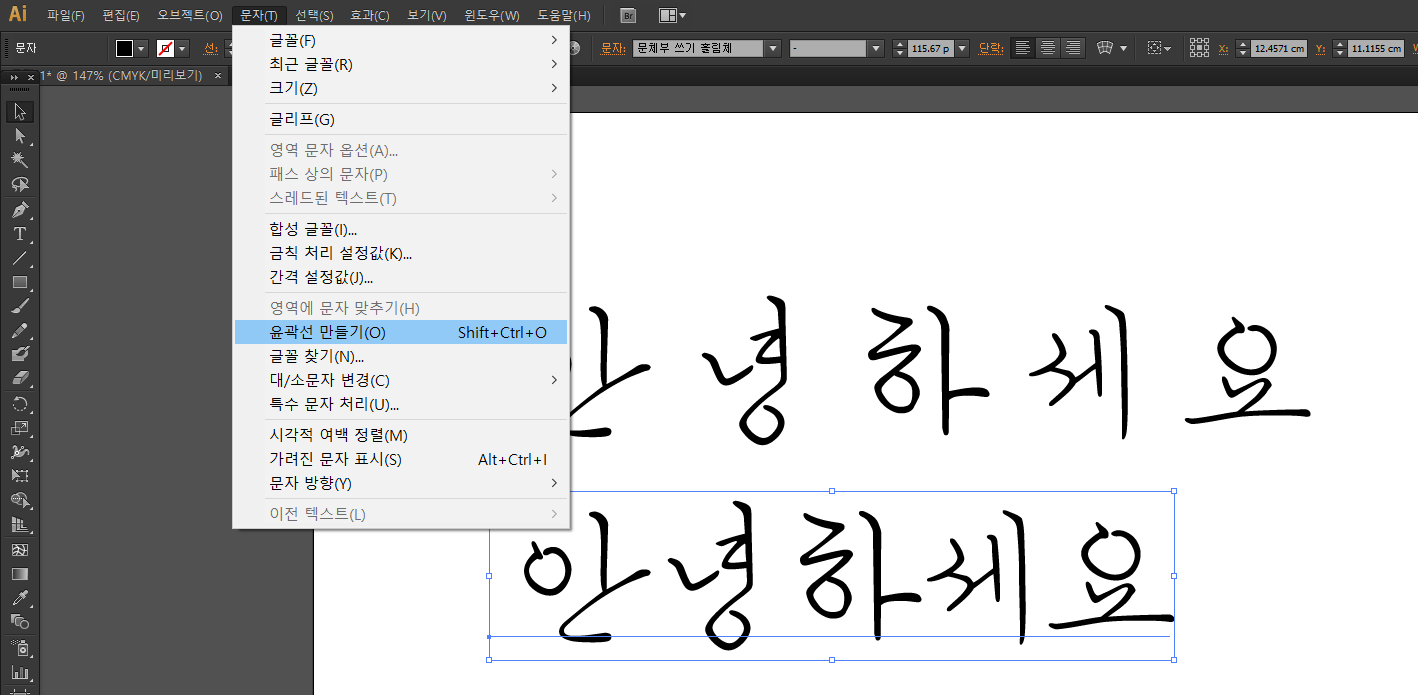
2번. 선택툴로 폰트깨기 할 이미지를 선택한 후, 위 창에 [문자]-[윤곽선만들기] 클릭하면 끝. 아주 쉽죠? 역시 이것도 단축키가 있다. 난 맨날 헷갈려서 결국에는 1번의 방법을 제일 많이 사용하는데 어떤게 폰트인지 모를 경우에는 전체 선택을 해준 후 이미지를 깨는게 편해서 많이들 단축키를 사용한다.
단축키는 Shift+Ctrl+O

문자 상태일 때와는 다르게 폰트깨기를 하고나면 저렇게 이미지로 변하는 것을 확인할 수 있다. 선택툴을 선택한 상태에서 클릭하면 더 확연히 알 수 있겠지. 이렇게 바꾸고나면 한꺼번에 색상변경이나 이런 부분은 쉽지만, 오타가 나왔을때나 수정해야 할 때는 다시 돌릴 수가 없어서 (만약 방법이 있다면 알려주오) 나는 원본은 꼭 대지 밖에 두는 편이다. 두 번 일하기 싫으면 좀 귀찮아도 이미지를 원본을 같이 보관하는 것을 추천함.
참 세상에는 내가 모르는, 예쁜 폰트가 너무나도 많다. 조금만 부지런해지면 다 찾을 수도 있을 것 같은데 그렇지 못하니 이렇게 일상에서 지인들이 쓰는 폰트를 야금야금 알아내서 쓰는 수 밖에. 내가 글씨를 못쓰는게 천추의 한이다. 글만 잘 썼으면 내 폰트를 한 번 만들어 보고는 싶다. 아니다.. 아마 나는 글씨를 못쓰는건 아닌 것 같다. 못쓰는게 아니라 정렬이 안예뻐서 글씨 자체가 삐뚤빼뚤해 보일 수도 있겠다는 생각이 든다. 오호, 진짜 나중에 시간 많으면 내 글씨체를 폰트로 만드는 방법에 대해 한 번 알아보아야 겠다. 내글씨도 정렬만 잘 되면 개성있는 아주 유니크한 디자인이 될 수도 있을 것 같다.
'2D 천재의 길_Drawing&Pattern' 카테고리의 다른 글
| 일러스트레이터 도형 구멍 뚫기 1, 패스파인더를 이용해 보자 (2) | 2020.03.31 |
|---|---|
| 일러스트레이터 반복변형, 개별변형 내가 제일 많이 쓰는 기능들.. (0) | 2020.03.28 |
| 일러스트 윤곽선 기능 : 선을 면으로 바꾸는 방법, 왜 바꿔야 하나구요?! (0) | 2020.03.27 |
| 일러스트레이터 시작하는 방법, 패스파인더를 이용해 합쳐보자! (0) | 2020.03.25 |
| 일러스트레이터 회전툴 이용해 원형 균일하게 돌리는 방법 : 손뜨개 도안 만들기 (0) | 2020.03.22 |



